- Need help? Talk to us!
- tutorial
- Introducción
- 1. Cómo funciona el internet
- 2. Introducción a la línea de comandos
- 3. Instalación de Python
- 4. Editor de código
- 5. Introducción a Python
- 6. ¿Qué es Django?
- 7. Instalación de Django
- 8. Comenzando un proyecto en Django
- 9. Modelos en Django
- 10. ORM de Django (Querysets)
- 11. Administrador de Django
- 12. Deploy!
- 13. Django urls
- 14. Vistas de Django - es hora de crear!
- 15. Introducción a HTML
- 16. Datos dinámicos en plantillas
- 17. Plantillas de Django
- 18. CSS - Hazlo bonito
- 19. Extendiendo plantillas
- 20. Extiende tu aplicación
- 21. Formularios en Django
- 22. Dominio
- 23. ¿Qué sigue?
Vistas de Django - es hora de crear!
Es hora de deshacerse de el error que hemos creado en el último capítulo :)
Una View es un lugar donde ponemos la «lógica» de nuestra aplicación. Se solicitará información del model que se creo anteriormente y pasarlo a una view que va a crearse en el próximo capítulo. Las vistas son sólo métodos de Python que son un poco más complicados que lo que hicimos en el capítulo de Introducción a Python.
Las Vistas se colocan en el archivo views.py. Agregaremos nuestras vistas al archivo blog/views.py.
blog/views.py
Bien, vamos abrir este archivo y ver lo que contiene:
from django.shortcuts import render
# Create your views here.
No, demasiadas cosas aquí todavía. La simple view puede verse como esto:
def post_list(request):
return render(request, 'blog/post_list.html', {})
Como puedes ver, hemos creado un método (def) llamado post_list que contiene un request y return de un método, el render se redirigira a nuestra plantilla blog/post_list.html.
En seguida, guarde el archivo, y dirígete a tu navegador a http://127.0.0.1:8000/ para ver lo que tenemos ahora.
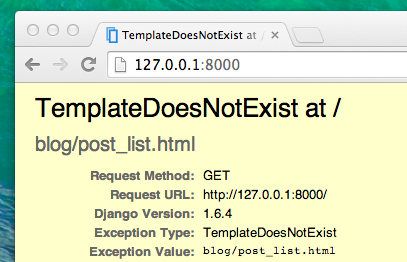
Otro error! Lee lo que está pasando ahora:

Esto es fácil: TemplateDoesNotExist. Vamos a arreglar este error, creando una plantilla en el siguiente capítulo!
Aprenda más acerca de las vistas de Django mediante la lectura de la documentación oficial: https://docs.djangoproject.com/en/1.8/topics/http/views/