- Need help? Talk to us!
- tutorial
- Introdução
- 1. Como funciona a internet?
- 2. Introdução à linha de comando
- 3. Instalação do Python
- 4. Editor de Código
- 5. Introdução ao Python
- 6. O que é Django?
- 7. Instalação do Django
- 8. Criando um projeto
- 9. Modelos do Django
- 10. Administração
- 11. Implantação!
- 12. Urls
- 13. Views - hora de criar!
- 14. Introdução a HTML
- 15. Django ORM (Querysets)
- 16. Dados dinâmicos nos templates
- 17. Templates
- 18. CSS - Deixe mais bonito
- 19. Estendendo os templates
- 20. Amplie sua aplicação
- 21. Formulários
- 22. Domínio
- 23. O que vem depois?
Templates
Hora de exibir algum dado! Django nos dá tags de templates embutidas bastante úteis para isso.
O que são tags de template?
Como pode ver, você não pode colocar código Python no HTML, porque os navegadores não irão entender. Eles apenas conhecem HTML. Nós sabemos que HTML é bastante estático, enquanto Python é muito mais dinâmico.
Tags de template Django nos permite transformar objetos Python em código HTML, para que você possa construir sites dinâmicos mais rápido e mais fácil. Uhuu!
Modelo de lista de post de exibição
No capitulo anterior, nós fornecemos ao nosso template uma lista de postagens e a variável
Para exibir uma variável no Django template, nós usamos colchetes duplos com o nome da variável dentro, exemplo:
{{ posts }}
Tentar fazer isso no seu template blog/templates/blog/post_list.html (substituia o segundo e o terceiro par de tags < div >< / div > pela linha {{ posts }}), salve o arquivo e atualize a página para ver os resultados:

Você pode ver, tudo que temos é:
[<Post: My second post>, <Post: My first post>]
Isto significa que o Django a entende como uma lista de objetos. Lembre-se de introdução ao Python como podemos exibir listas? Sim, com os loops! Em um template Django, fazemos isso da seguinte maneira:
{% for post in posts %}
{{ post }}
{% endfor %}
Tente fazer isso no seu template.

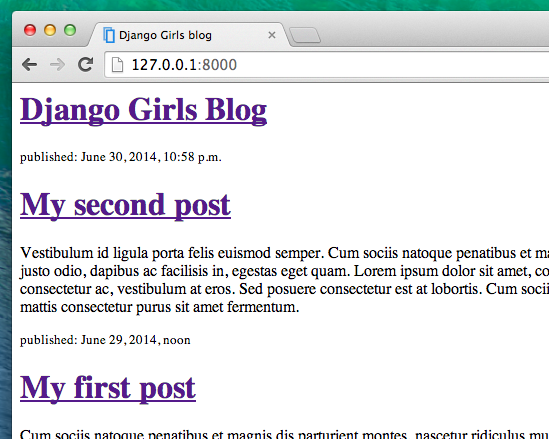
Funciona! Mas nós queremos que eles sejam exibidos como os posts estáticos, como os que criamos anteriormente no capítulo de Introdução a HTML. Nós podemos misturar HTML com tags de template. O conteúdo da tag body ficará assim:
<div>
<h1><a href="/">Django Girls Blog</a></h1>
</div>
{% for post in posts %}
<div>
<p>published: {{ post.published_date }}</p>
<h1><a href="">{{ post.title }}</a></h1>
<p>{{ post.text|linebreaks }}</p>
</div>
{% endfor %}
Tudo que você põe enrte {% for %} e {% endfor %} será repetido para cada objeto na lista. Atualize sua página:

Você notou que dessa vez nós usamos uma notação um pouco diferente {{ post.title }} ou {{ post.text }}? Nós estamos acessando os dados em cada um dos campos que definimos no model do Post. Além disso, |linebreaks está passando o texto do post por um filtro, convertendo quebras de linha em parágrafos.
Mais uma coisa
Seria bom ver se seu site ainda estará funcionando na internet, certo? Vamos tentar implantar a PythonAnywhere novamente. Aqui está um resumo dos passos...
Primeiro, envie seu código para o Github
$ git status $ git add -A . $ git status $ git commit -m "Added views to create/edit blog post inside the site." $ git pushEm seguida, faça login em PythonAnywhere e vá para seu Bash console (ou comece um novo) e execute:
` $ cd my-first-blog $ git pullFinalmente, pule para a Web tab e aperte Reload em seu aplicativo web. Sua atualização deve estar live!
Parabéns! Agora vá em frente e tente adicionar um novo post em seu Django admin (Lembre-se de adicionar published_date!), em seguida, atualize a página para ver se o post aparece por lá.
Funciona como mágica? Estamos orgulhosos! Afaste-se do seu computador um pouco, você ganhou uma pausa. :)